ICT239 ECA: Web Application Development and BMI App Enhancement
| University | Singapore University of Social Science (SUSS) |
| Subject | Web Application Development |
INSTRUCTIONS TO STUDENTS:
1. This End-of-Course Assessment paper comprises 13 pages (including the cover page).
2. You are to include the following particulars in your submission: Course Code,
Title of the ECA, SUSS PI No., Your Name, and Submission Date.
3. Late submission will be subjected to the marks deduction scheme. Please refer to the Student Handbook for details.
ECA Submission Guidelines
Please follow the submission instructions stated below:
This ECA carries 70% of the course marks and is a compulsory component. It is to be done individually and not collaboratively with other students.
Submission
You are to submit the ECA assignment in exactly the same manner as your tutormarked assignments (TMA), i.e. using Canvas. Submission in any other manner like hardcopy or any other means will not be accepted.
Electronic transmission is not immediate. It is possible that the network traffic may be particularly heavy on the cut-off date and connections to the system cannot be guaranteed. Hence, you are advised to submit your assignment the day before the cutoff date in order to make sure that the submission is accepted and in good time. Once you have submitted your ECA assignment, the status is displayed on the computer screen. You will only receive a successful assignment submission message if you had applied for the e-mail notification option.
ECA Marks Deduction Scheme
Please note the following:
(a) Submission Cut-off Time – Unless otherwise advised, the cut-off time for ECA submission will be at 12:00 noon on the day of the deadline. All submission timings will be based on the time recorded by Canvas.
(b) Start Time for Deduction – Students are given a grace period of 12hours. Hence calculation of late submissions of ECAs will begin at 00:00 hrs the following day (this applies even if it is a holiday or weekend) after the deadline.
(c) How the Scheme Works – From 00:00 hrs the following day after the deadline, 10 marks will be deducted for each 24-hour block. Submissions that are subject to more than 50 marks deduction will be assigned zero mark. For examples on how the scheme works, please refer to Section 5.2 Para 1.7.3 of the Student Handbook. Any extra files, missing appendices or corrections received after the cut-off date will also not be considered in the grading of your ECA assignment.
Plagiarism and Collusion
Plagiarism and collusion are forms of cheating and are not acceptable in any form of a student’s work, including this ECA assignment. You can avoid plagiarism by giving appropriate references when you use some other people’s ideas, words or pictures (including diagrams). Refer to the American Psychological Association (APA) Manual if you need reminding about quoting and referencing. You can avoid collusion by ensuring that your submission is based on your own individual effort. The electronic submission of your ECA assignment will be screened through a plagiarism detecting software. For more information about plagiarism and cheating,
you should refer to the Student Handbook. SUSS takes a tough stance against
plagiarism and collusion. Serious cases will normally result in the student being referred to SUSS’s Student Disciplinary Group.
Hire a Professional Essay & Assignment Writer for completing your Academic Assessments
Question 1
Question 1a
Using relevant code in the frontend and backend components, explain FIVE (5)
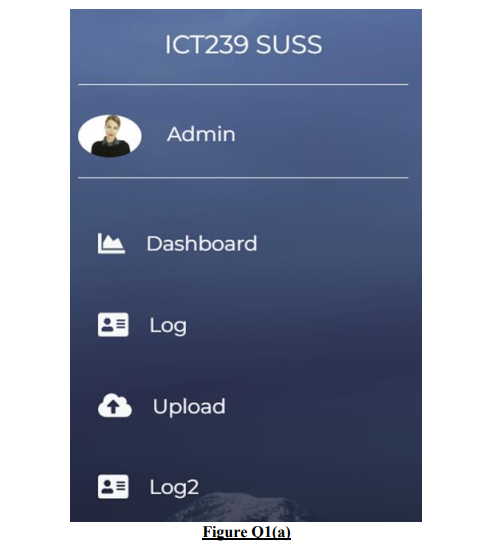
differences between the log and log2 functionalities provided in the BMI application shown in Figure Q1(a). Remember to show relevant code to support your answer.

Question 1b
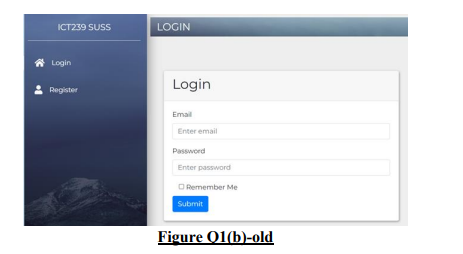
Currently, the landing page of the BMI app is the login page as shown in Figure Q1(b)- old.

Make changes to the code in the BMI app to achieve the following effects:
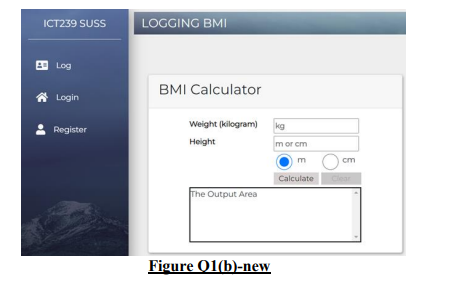
• The landing page now shows the web page in Figure Q1(b)-new.
• This new landing page should be shown whenever a user logs out.
• The log functionality is now available to all users, including users who have not logged in.
• The log functionality works as previously before the changes you make in the
BMI app.

Implement and then show the relevant code segments, before and after the changes you make, and explain what the changes achieve and why the change is required. You must indicate the name of the file where the code segment is extracted from.
Question 1c
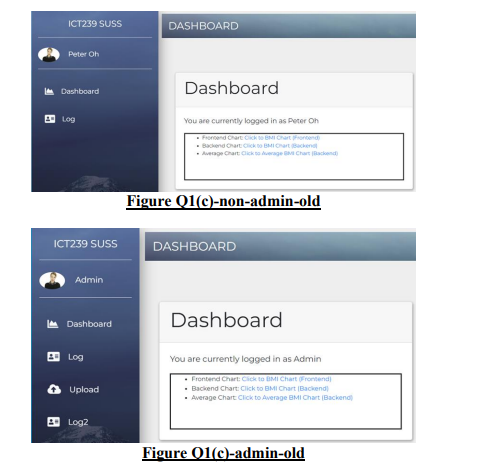
Currently, after a non-admin user logs in, he sees the web page as shown in Figure Q1(c)-non-admin-old, and after an admin user logs in, he sees the web page as shown in Figure Q1(c)-admin-old.

Make changes to the code in the BMI app to achieve the following effects:
• The non-admin user now sees the web page as shown in Figure Q1(c)-nonadmin-new.
• The admin user should see the web page as shown in Figure Q1(c)-admin-new.
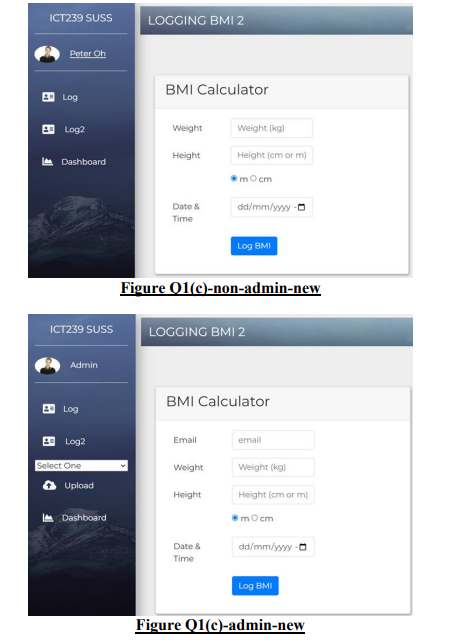
• The log2 functionality works as previously before the changes you make in the BMI log.
However, for non-admin user, there is no dropdown to select a user email. The app will assume that the weight and height entered are for the current user.

Show the relevant code segments, compare before and after the changes you make, and explain what the changes achieve and why the change is required. You must indicate the name of the file where the code segment is extracted from. (10 marks)
Question 2
Explain your answer and supplement your explanation by lifting/commenting on the relevant source code in the BMI application. Before working on this question,
1. Drop the database bmi.
2. Create the admin user with email: admin@abc.com, name: Admin,
password:123456.
3. Create the user with email: poh@abc.com, name: Peter Oh, password:123456.
4. Create the user with email: mchan@abc.com, name: Mary Chan,
password:123456.
5. Upload the file DataSet2.csv in the folder assets/js
Question 2a
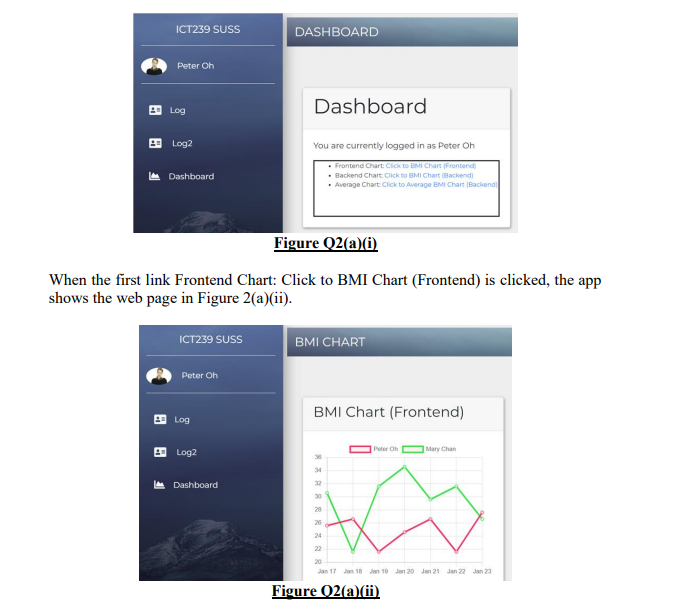
Log in using the email poh@abc.com. Then click on the hyperlink Dashboard on the sidebar. The app shows the web page in Figure Q2(a)(i).

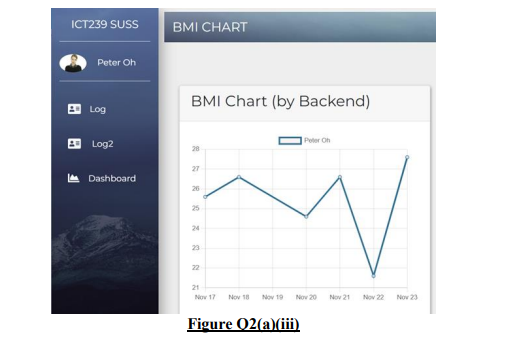
When the second link Backend Chart: Click to BMI Chart (Backend) is clicked, the app shows the web page in Figure Q2(a)(iii). Figure Q2(a)(iii) Explain why
• Two-line charts are seen in Figure Q2(a)(ii) but only one line chart is seen in

• The data points for the charts in Figure Q2(a)(ii) and in Figure Q2(a)(iii) for
Peter Oh are different. Show relevant code segments to support your explanations. You must indicate the name of the file where each code segment is extracted from.
Explanations for Frontend chart:
Explanations for Backend chart:
(14 marks)
Question 2b
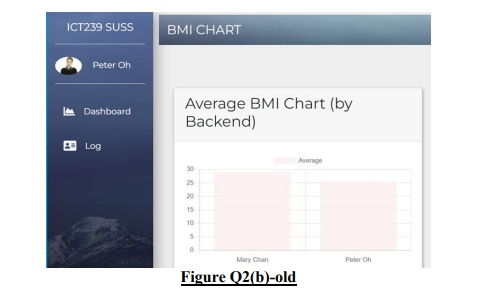
In the original BMI app, when the third link Average Chart: Click to Average BMI Chart (Backend) in the Dashboard page is clicked by a non-admin user, the app shows the web page in Figure Q2(b)-old.

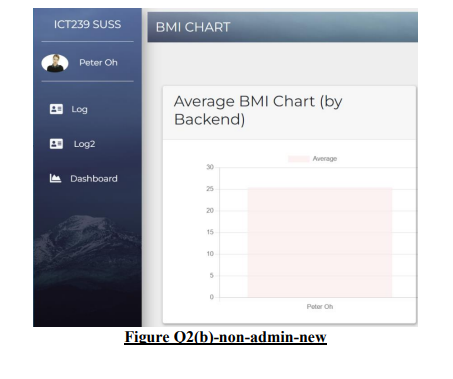
Make changes to the code in the BMI app such that when the third link Average Chart: Click to Average BMI Chart (Backend) in the Dashboard page is clicked, the app will show only the bar chart for the current user if the user is a non-admin user. The bar chart for non-admin user is shown in Figure Q2(b)-non-admin-new. There is no change for the bar chart for admin user as shown in Figure Q2(b)-admin-new.

Show the relevant code segments, before and after the changes you make, and explain what the changes achieve and why the change is required. You must indicate the name of the file where the code segment is extracted from.
(6 marks)
Buy Custom Answer of This Assessment & Raise Your Grades
Question 2c
Suggest TWO (2) methods to implement the BMI app so that when the first link Frontend Chart: Click to BMI Chart (Frontend) is clicked, the app shows one line chart if the current user is a non-admin user. Both suggested methods must use JavaScript code/library to get data to plot the line charts from a file.
Identify the files and the changes you need to make for each file for each of your method. Note that actual implementation is optional but implementation may be useful to test that your suggested methods work. Submit your implementation if you have implemented your suggested methods.
Evaluate your TWO (2) suggested methods in terms of web security.
Method 1:
File to change:
Changes:
1.
2.
…
File to change:
Changes:
1.
2.
…
Method 2:
File to change:
Changes:
1.
2.
…
File to change:
Changes:
1.
2.
…
Security Concerns/Strengths for Method 1 Method 2 10 marks)
Question 3
For this question, you are to add a new functionality to allow a non-admin user manage his BMI data. You will focus on the functionality of deleting BMI data.
You have a choice whether to implement this functionality by 1) making an
asynchronous call to the backend, and then getting the frontend to modify the current web page without re-creating the whole table of BMI data or 2) getting the backend to return a new web page which the web browser simply displays.
However, note that if you adopt the second technique, that is, without using Javascript, you will get a maximum of 22 marks instead of a maximum of 35 marks as 13 marks are allocated to JavaScript code.
Question 3a
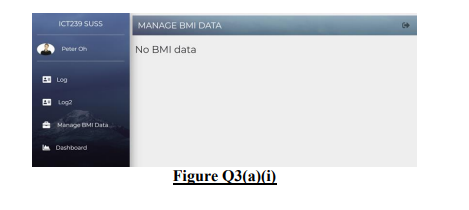
Introduce a new hyperlink Manage BMI Data on the sidebar for a non-admin user. If the hyperlink is clicked, and the user has no BMI data records, the server returns a web page as shown in Figure Q3(a)(i).

If there are BMI data for the non-admin user, the server returns a web page as shown in Figure Q3(a)(ii). Note that the BMI data rows are sorted in chronological order. You may assume that the datetime values are unique.Implement and then show the relevant code segments for the frontend components, and explain what the code segments achieve and how each code segment contribute to the functionality. Do not include JavaScript code here. JavaScript code should be put into your answers for Q3(c). You must indicate the name of the file where each code segment is extracted from. (10 marks)
Question 3b
When a non-admin user clicks on the hyperlink, the server should return a web page as shown in either Figure Q3(a)(i) or Figure Q3(a)(ii).
When a non-admin user clicks on a button to remove a BMI data for the page as shown in Figure Q3(a)(ii), the backend component must perform the following steps:
1. Get the document which the non-admin user wishes to remove.
2. Delete the document.
3. Get the corresponding document that records the BMI daily average for the
document deleted in step 2.
4. Update the document by reducing the number of measures.
5. If the number of measures for that date is 0, delete the document. Otherwise update the average bmi.
6. Return either a web page or data to the frontend, depending on whether you are applying server-side rendering (max 22 marks) or client-side rendering (max 35 marks).
Construct the component and show the relevant code segments for the backend components, and explain what the code segments achieve and how each code segment contribute to the functionality. You must indicate the name of the file where each code segment is extracted from. (12 marks)
Question 3c
Show the relevant code segments for client-side rendering, and explain what the code segments achieve and how each code segment contribute to the functionality. You must indicate the name of the file where each code segment is extracted from. (13 marks)
Stuck with a lot of homework assignments and feeling stressed ? Take professional academic assistance & Get 100% Plagiarism free papers
- Final Assignment: Migrating FashionOnline’s Infrastructure to AWS: A Strategy for Enhanced Availability and Data Protection
- HRM331: Talent Management – Strategic Shift from the War for Talent to the Wealth of Talent
- Marginalised Populations – The Structural and Cultural Exclusion of People Experiencing Homelessness in Singapore
- CVEN3501 Assignment 2: Groundwater Modelling of Drawdown from a Pumping Bore
- CSCI312 Assignment 2: Conceptual Modelling and Implementation of a Data Warehouse and Hive Queries
- CH2123 Assignment: Fugacity, VLE Modeling & Applications of Henry’s Law
- BAFI1045 Assignment -Constructing and Evaluating Passive and Active Portfolios Based on the Straits Times Index (STI)
- FIN2210E/FIN2212E Group Assignment: Financial Risk Management Analysis of Bursa Malaysia Companies
- FLM101 Assignment: A Film Analysis: Stylistic Techniques and Their Thematic Importance
- HRM Assignment Answer: Talent Transformation in the Age of AI: Turning Challenges into Opportunities via Ecosystem Innovation
UP TO 15 % DISCOUNT